Oh!着メールを使うには

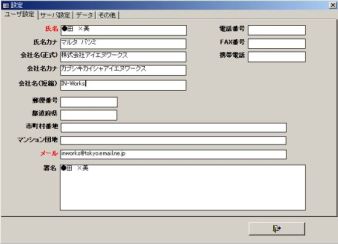
まず、送り主(あなた)の情報設定を行います。
氏名、メールアドレス、その他の情報を入力します。

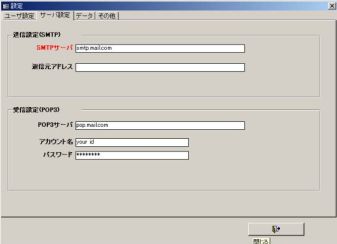
サーバ設定タブを開きます。
「送信設定(SMTP)」の「SMTPサーバ」欄には、送信メールサーバのアドレスを入力してください。

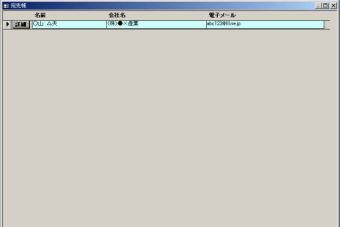
次に、メイン画面の「宛先登録」ボタンで、「宛先の登録」画面を開きます。

電子メールと氏名、その他の情報を入力してください。

登録ボタンを押すと、データベースに情報が登録されます。

その後、さらに別の宛先を登録することができます。
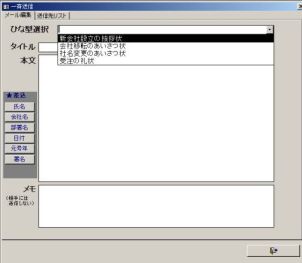
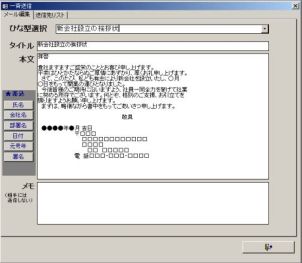
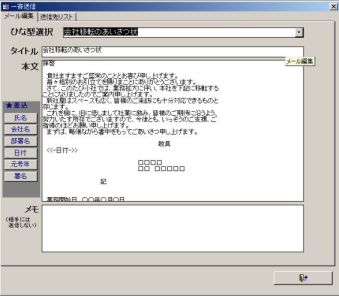
メイン画面から「一斉メール」を押すと、送信設定画面が開きます。
「メール編集」タブが開かれています。
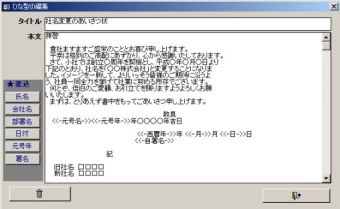
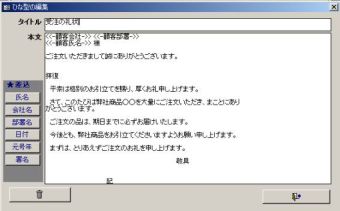
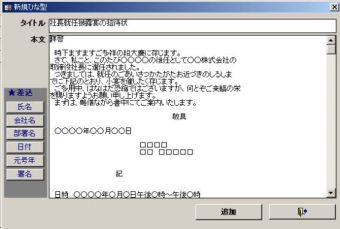
「ひな型選択」で送信したい内容のひな型を選びます。

タイトルや本文を変えたい場合は、ここで編集できます。

左下の差し込みボタンで、希望の位置に差し込みができます。
※「差し込み」とは・・・「ひな型」に、名前や会社名、日付など、相手によって異なる部分をデータベースから読み込み、置き換えるものです。
「メモ」欄には、送信時にメモしておきたい情報を書き込んでおきます。
※この「メモ」の内容は、相手には送信されませんが、後に履歴を参照する際に、便利です。



「ひな型」に設定されているものに限らず、新しい文書も作成・登録することができます。

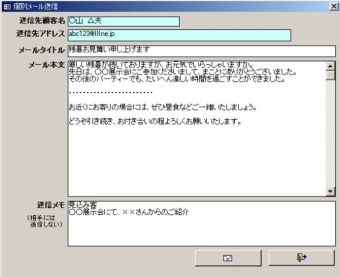
一斉メールのほかに、個別メールも送ることができます。

内容を入力し、送信ボタンを押すと、相手にメールが送信されます。